A savoir : Google place images et textes au même niveau dans son référencement, car 62% du trafic mondial Web est composé d’images.
Avertissement : Cet article explique comment améliorer la reconnaissance de vos images WordPress dans les moteurs de recherche sans usage d’un SEO. Bien entendu, celà ne remplace pas l’usage d’une extension SEO (comme Yoast), qui est plus que recommandé !
Nom des images
Il faut impérativement renommer l’image avant l’import WordPress sous une forme motclef–motclef–motclef.JPG :
- Utiliser 3 à 5 mots clefs pour le nom
- Utiliser des mots clefs apparaissant dans l’article ou la page
- Utiliser un JPG pour une photo ou une image, utiliser un PNG pour une recopie d’écran ou un logo (un fichier PNG gère la transparence)
- Ajouter un mot clef à la fin correspondant au nom de votre site pour retrouver les images sur Google plus facilement
- Ne pas utiliser d’accents, de caractères spéciaux, de chiffres inutiles, ni de majuscules
- Séparer les mots clefs par un tiret ‘-‘
Bons exemples :
- peinture-asphyxie-peur-noir-kadbazart.JPG
- bonbon-gout-fraise.JPG
Mauvais exemples :
- Écolepolytechnique_24583.JPG
- DCIM_225453.JPG
Le texte alternatif (ALT)
C’est un court texte ajouté à vos images et lu et traité par Google.
- Utiliser des mots clefs apparaissant dans l’article ou la page
- Utiliser la ponctuation (éèù…), les caractères spéciaux et les majuscules si nécessaire
- Pas plus de 150 caractères
Ajouter un texte alternatif :
Dans un article ou une page, cliquer sur l’image puis sur le stylo pour la modifier :

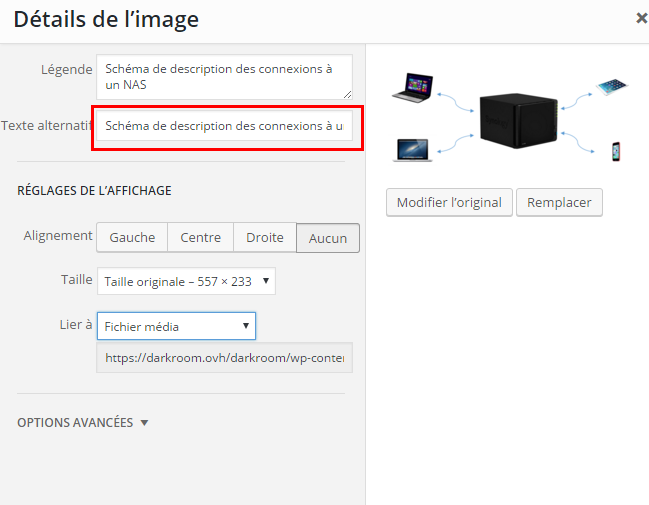
Dans la fenêtre Détails de l’image, saisir le texte alternatif puis cliquer sur Mettre à jour :

La taille de l’image
Attention à la taille de l’image, car tous les affichages et modifications de l’image par le site seront basées sur l’image originale. Les grandes images prennent de la place sur le site, allongent les temps d’affichage du site mais aussi de la sauvegarde de celui-ci !
La bonne taille doit être définie lors de l’importation dans WordPress. Réduire une image dans WordPress est possible, mais l’original sera toujours présente dans votre site, elle va juste prendre de la place sans utilité.
Un site étant consulté en moyenne avec une largeur de 960 à 1200 pixels (points), votre image est souvent affichée avec environ 600 pixels de largeurs… Sauf si vous avez un site de photographies et que vous désirez qu’elles soient affichées correctement en pleine taille sur un écran de photographe faisant au moins 1920 pixels de largeur.
Alors quelle taille ?
La bonne largeur dépend en fait de la largeur d’affichage de vos article sur votre site.
Un bon départ : Réduisez la taille de vos images à 900 ou 1200 pixels maximum de largeur.
A savoir : Une seconde de chargement en trop coûte jusqu’à 7% sur le taux de conversion, soit 7% de visiteurs en moins qui achèteront un produit sur le site… Utilisez une extension de cache mémoire (comme wp super cache) pour accélérer votre site !